Community Builder
About
As part of the final project for our Interface Design course, our team of four developed the interface and interactions for an Android app that allowed people to organize, search, and volunteer for community events within their neighbourhoods, promoting physical community engagement through digital means.

Process
Ideation & Research
Our team wanted to explore how to solve the problem of social isolation within Vancouver communities. During this stage, I researched causes and solutions to social isolation. A quote from a Globe and Mail article – "Life of solitude: A loneliness crisis is looming" – became the inspiration to our idea that building a sense of community should start from the bottom up, with ordinary residents attending, volunteering for, and organizing events, and that each of those aspects are equally important:
"The Vancouver Foundation has another answer: It is giving out grants of $500 to people who will organize a community event that brings strangers together – a knitting circle, an origami workshop, a pumpkin-carving jamboree. Mr. McCort attended one gathering recently, and was struck by an unfamiliar sight: "No one was on their phone, or checking email. There were a hundred people, just talking and making new friends.""

User Experience
It's not enough to make the interface look visually appealing, of course. A lot of work went into figuring out user task flows, and how our users will experience our app. For example:
- Who are the primary users?
- What are their tasks and goals?
- How will our app's interface help accomplish them?
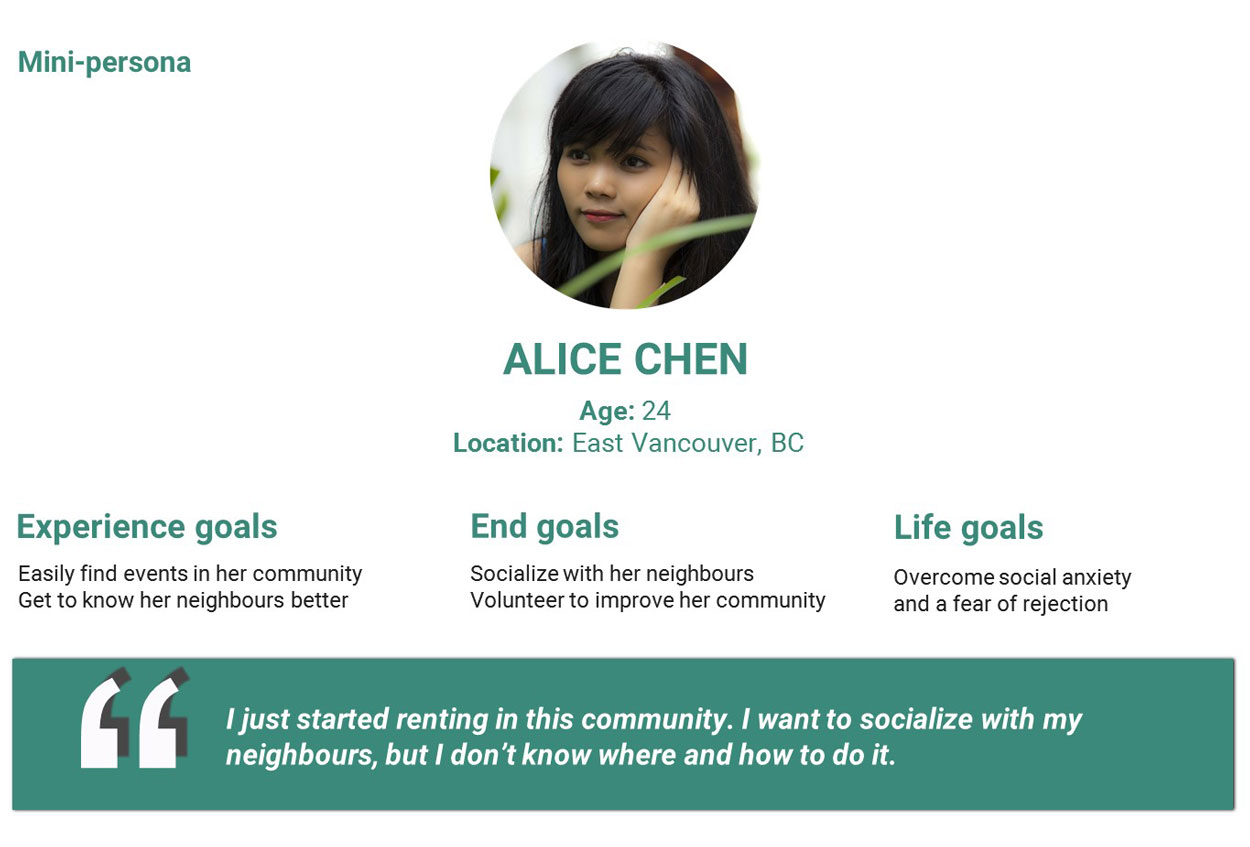
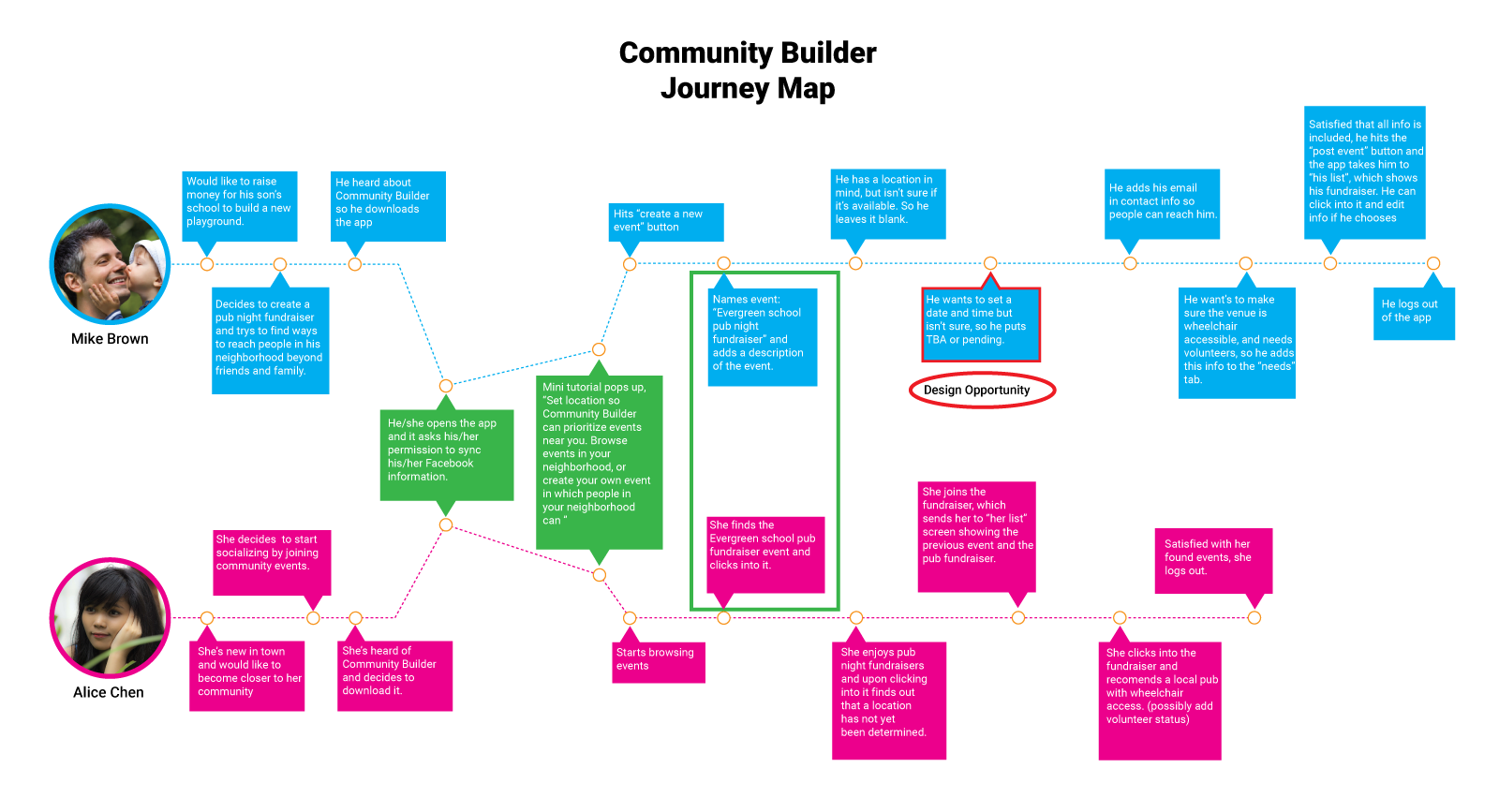
As a team, we created scenarios, personas, and a journey map, with my core contributions this stage being research and ideation.



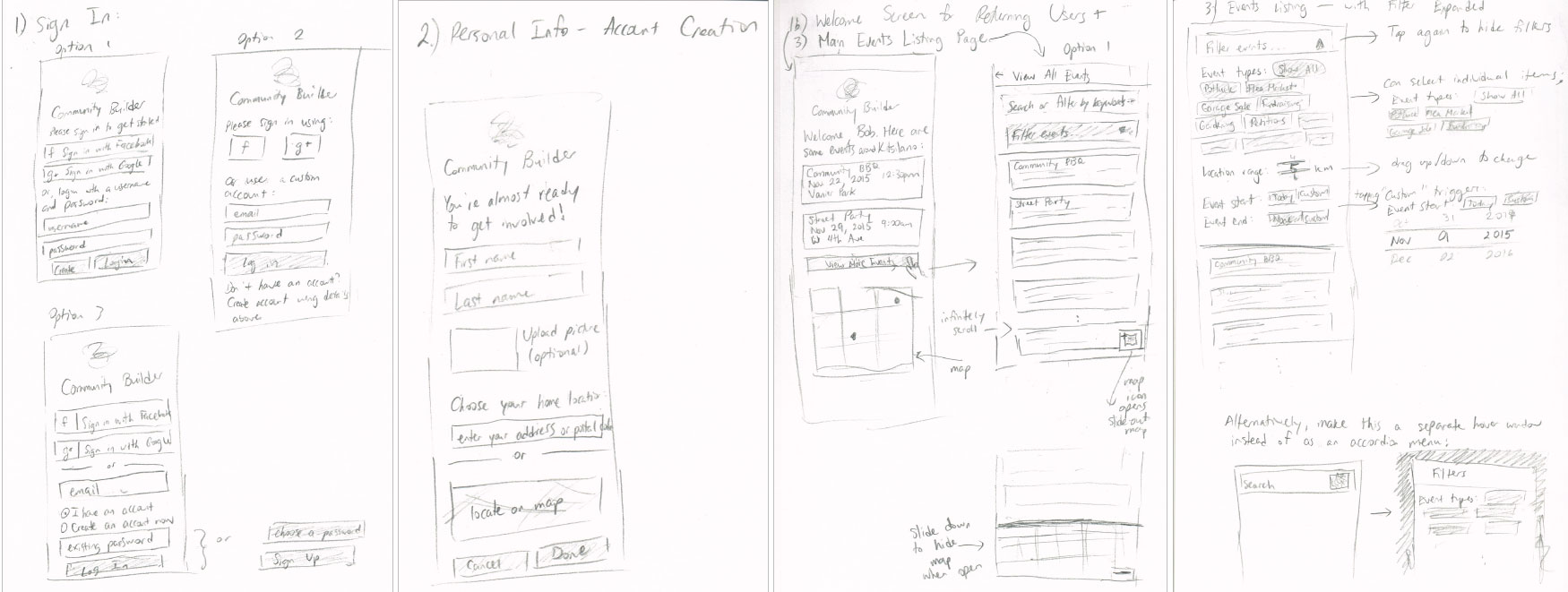
Prototyping
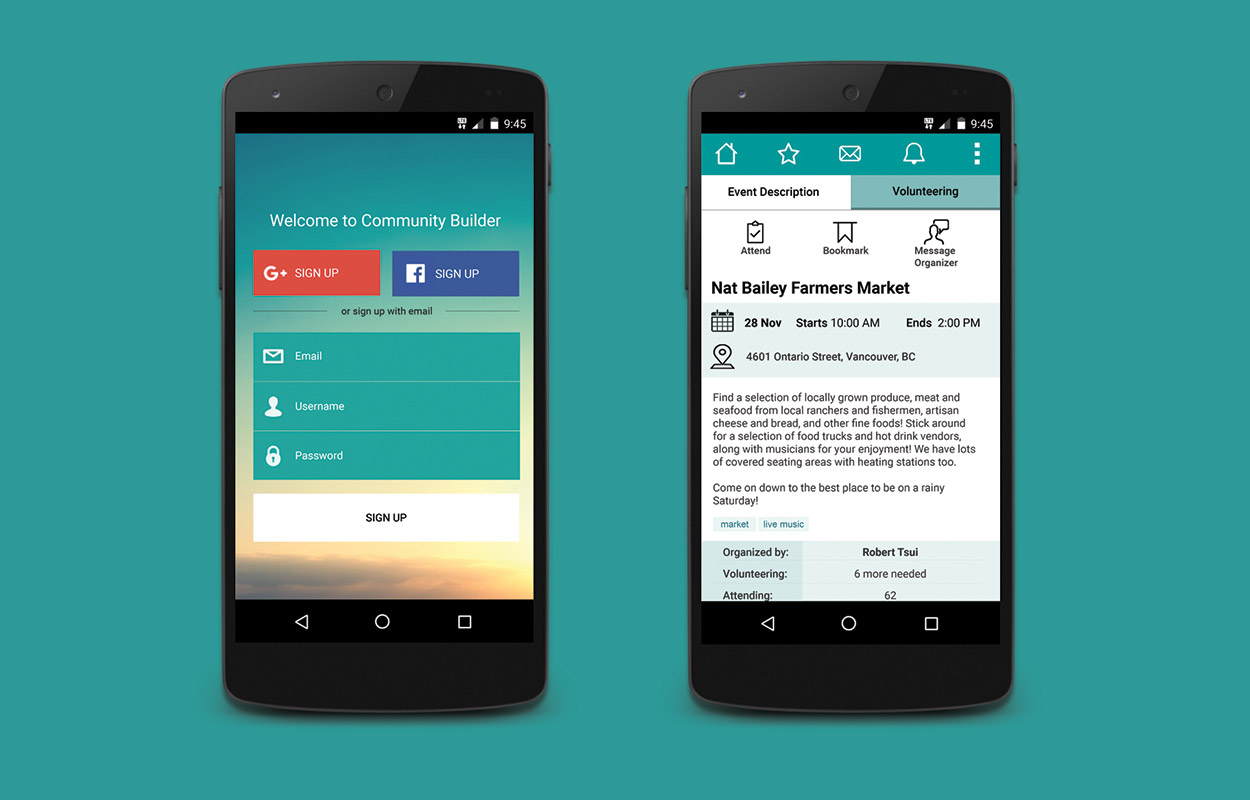
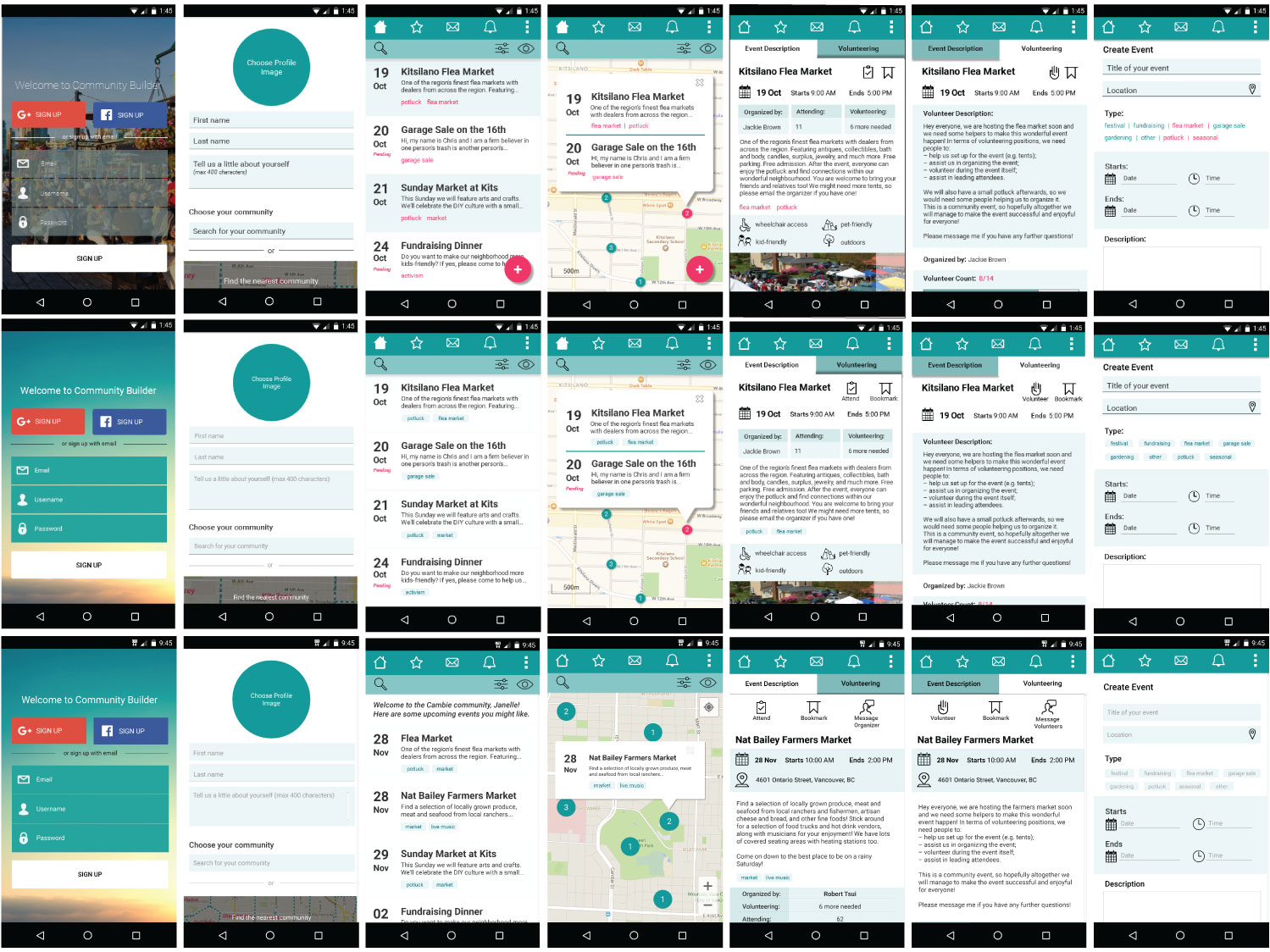
I was the lead creator of the high-fidelity prototype, made in Axure RP. Since I already had experience working with Axure in the past, I also implemented mobile scrolling, interaction states, heavy use of Axure variables to keep track of the system state, and so on. The visual design is based off of Android's material design language. The prototype matched the actual resolution of an Android phone (LG G3, specifically), and thus was able to create a prototype that looked and behaved much like a real app once it was loaded on the phone using the AxShare app.

Usability Testing
Near the later stages of the project, we conducted a usability test with five participants. We gave participants an Android phone with the prototype loaded on it, and had them complete a scenario consisting of four tasks. To get a broader range of feedback, we decided to go with the "extreme user interview" method from IDEO: we looked for a mix of participants who were extremely familiar or completely unfamiliar with attending/organizing community events.
Three of the participants we recruited had experience planning community events, while two participants never organized any before, but want to start attending events. I created the usability test's scenario and tasks, and was the lead facilitator for a majority of the tests.
After the conclusion of the tests, we used the feedback we received to refine our final prototype.

Outcomes
Although I had past experience using Axure, I discovered that it was a far more capable prototyping tool than I thought. For example, I now have a lot more skill working with dynamic panels, Axure variables, and so on. Furthermore, I greatly improved my interaction design and visual design skills, with a higher level of knowledge about user goals and needs, hierarchy, typography, and branding.
It was a pleasure getting to learn more about the topic of community building, and getting to do usability tests with people who have planned community events. I do believe that an app like this could succeed if it was actually built as a mobile app and released. The volunteerism aspect, while a small feature, is emphasized enough that it would make the app stand out amongst other existing event planning platforms.